
Climbing a mountain takes months or years of hard work from training to actually hiking the mountain. If you want to build a website for your business, it’s no different.
Most of the articles that I write on my blogs are catered towards intermediate to experienced marketers and those with a business website.
But that’s not fair.
Some of my readers are just preparing to take their first steps up the marketing mountain, some who only have their first domain name registrar confirmation. Many are trying to decipher how to use a website template.
If you’re one of those readers: I’m sorry. Today, hopefully, I can make it up to you.
The most common question I get from beginner readers is along the lines of: “How do I build a website so that I can start testing marketing tactics?”
It’s a great question.
Today, I’m going to go through the process of getting a website up and running from scratch. I’ve broken it down into clear steps and I have tried to make things as simple as possible. Everything from a site builder, perhaps using a website template to web design and using social media to develop your new business website.
Ready? Let’s go…
Why You Shouldn’t Rely on Third-Party Sites to Build a Website
Everyone has seen ads for site builders, essentially website templates, that let you “create a website by pushing a button!”.
These are typically blogging platforms like:
- Blogger
- WordPress.com
- Tumblr
- TypePad
- Wix
Most offer free and paid plans, depending on site complexity, if you need web hosting and how much traffic you expect to get.
I understand why these sites are really tempting the first time you build a website, but you should really avoid them.
If you’re just messing around and blogging as a hobby – no problem – feel free to use a website template.
But, if you’re trying to build a business website, you’re setting yourself up to fail.
Bottom line: don’t do it!
Here are some reasons why not to use these sites to build a website.
Reason #1: It Doesn’t Save Money
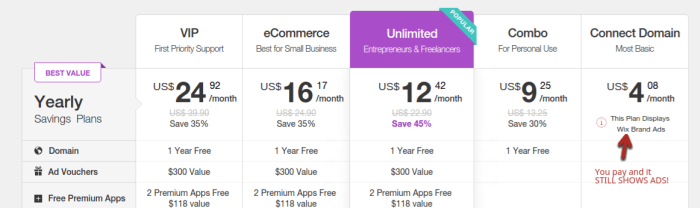
They hook you with the free offer after you’ve cued in the domain name registrar. But, then you discover that you can’t do much with that free plan.
Sure, you can set up a basic blog, but it has ads on it (that don’t benefit you), you get terrible support and you have significant space limitations.
So then, you decide to upgrade to a subscription plan.

While they aren’t extremely expensive, they aren’t cheap, either.
Compared to hosting your own site, it can be much more expensive to build a website on a third-party site because they try to get you to add on a bunch of features you might not need.
Reason #2: Third-Party Site Builders are Much More Restrictive to Build a Website
This one is another killer to me. At first, you’re not going to be customizing your website much – I understand that. So it’s great that you have the site builder and web hosting all bundled together.
But, you will stunt the growth of your business website. Compared to a standalone content management system (CMS), you have very limited options, in terms of web design, functionality, file access, and ability to customize your site – with proper brand development compared to a website template.
Reason #3: Building a Website Isn’t Any Easier on Website Template Platforms
The final reason that people are drawn to these website template platforms is that they promise that they are “easier”. For an owner building a website for the first time, this is attractive at first.
In reality, I don’t think they are easier to use.
If you know what you’re doing, you can set up a WordPress business website in 5 minutes:
Each time you do it, you’ll learn more and get better (and faster) at it.
The CMSs that I’ll show you later in this article are more powerful and easier to use than any of these third-party platforms for building a website.
Build a Website Step 1: Your Site Needs Somewhere to Live (aka web hosting)
The first component of building a website is finding a web host.
It might seem intimidating, but it isn’t.
Think of your website as a collection of files. When it’s “hosted” on your computer (like all of your other files), only you can open it.
When you host those files on a web server, anyone can connect to that server through the internet.
Hosting companies offer space on these servers, or even on your own dedicated web server if you’re willing to pay for it.
That’s really all there is to it.
You purchase a hosting package from a hosting provider, usually offered by the domain name registrar, and they let you upload your website files (or offer plugins to make it easier).
Once you connect that domain name (that’s step 2 – don’t skip ahead!), anyone can view your website.
There are a few things that you want to look for in web hosting.
Hosting Factor #1: Uptime Reliability
If your hosting isn’t operating as it should be, no one can access your website. This is just as bad as not having a website in the first place.
Any good hosting provider has no problem offering an uptime guarantee. Typically you’ll see something like a “100 percent network uptime guarantee” by the webserver.
That doesn’t mean that your site will be up 100% of the time, but, hopefully, it’s close to that. If your business website does go down, these guarantees typically mean that you can be compensated with hosting credits.
As to what to expect, your site should rarely go down. If you suspect you’re having issues, sign up for an uptime tracking tool, like uptime robot.
It will tell you how often your site is down and if you need to find a new webserver to host.
Hosting Factor #2: Customer Service
Things are going to go wrong. Fact. If you’re a beginner with websites, you’re going to mess things up, once in a while.
Usually, things are easy to fix, at least to an expert.
Say you do something or something out of your control causes your site to go down. The longer it’s out, the more it’s costing you.
If you made the mistake, your site will likely be down until the issue is fixed. That’s where you need good web server support. Most good support teams will even have full backups of your site that they can restore if worse comes to worst.
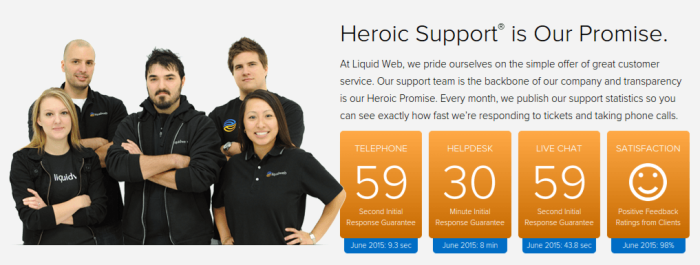
Look on the website for details about the host’s support team:

While you may like using email, it’s the absolute worst form of support when time is of the essence.
You want to be able to contact your support by telephone and/or live chat. Both are better, but at least one is necessary.
Hosting Factor #3: Site Speed is King
While I’m not going to go into the fine details right now (they aren’t important before you have your site up and running), site speed is extremely important to SEO.
Fast sites not only rank better, but a fast site will also help you to maximize your conversions.
Hosting is only one part of the equation, but an important one. The difference between poor and good hosting can be a 50%+ difference in loading time, which is huge.
So, how do you find a fast host?
This is tricky because there’s not an easy way to compare them.
Hosting speed is one thing you’ll never be 100% sure of until you try it (or you get a trusted recommendation, I recommend Bluehost). That being said, keep the following best practices in mind:
- Avoid Shared Hosting: Shared hosting means that you’re sharing a web server with hundreds or even thousands of other sites. It’s slow, and, if you get unlucky and share with spammy sites, your business website could even be penalized by Google. Either VPS (sometimes shared but in a better way) hosting or dedicated hosting (best option) are solid alternatives.
- You Get What You Pay For Hosting is one of the biggest fees in starting a brand new business website. If you have an extremely limited budget and want to go for the cheapest hosting, that’s fine, just don’t expect anything amazing for $5/month. In general, the more you’re paying, the faster the hosting will be. Speed will help connect you in the social media world where you will likely be playing with ads and posts.
Spend some time in web hosting forums, until you find a few web hosts that you are comfortable with trying.
Then, compare services and prices and pick a plan that works for your budget. Next, you can move on to step 2.
Build a Website Step 2: Choose the Perfect Name
It’s time to start putting some thought into what your website will be about.
If you already have an idea in mind, this will be easy. If not, figure out what your great idea will be:
- Earning more money: Finding the right idea
- The Best Entrepreneurs Don’t Come Up With Great Ideas, They Solve Market Needs
The reason that you need to have at least a general idea of what your business website will be about is that it’s time to pick a name for it. You can search millions through domain name registrars, but take your time to find one that resonates with you.
Important note: There is no perfect domain name. While some names might be a bit better than others, it’s ultimately a very small part of your business, compared to the actual content on your website.
Come up with a few names using the following methods, then put them aside for a night and pick your favorite in the morning.
Option #1 – Brute Force Method
If you’re a particularly creative person, you can try your hand at coming up with a great domain name by yourself, off the top of your head.
This was much easier years ago, when fewer good domain names were taken, but it’s still possible if you get creative.
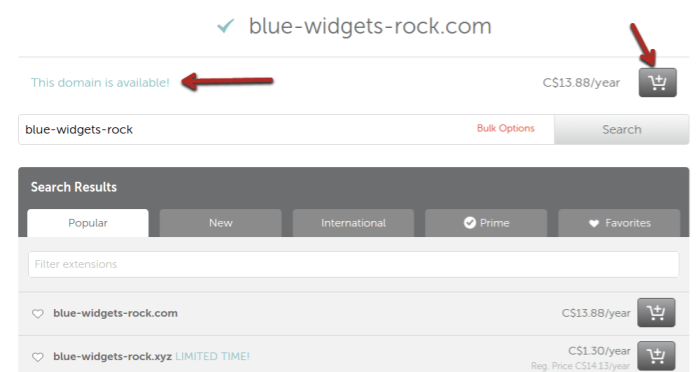
Pick any domain name registrar (where you can purchase the domain), and then search for the domain names that you come up with. It will tell you if the domain is available to purchase or not.

Note that you should try to avoid using hyphens in a domain name, even if the domain name registrar is trying to give you the deal of the century. If you’re brand new, take some time and review this list of domain name best practices.
One of the most highly rated domain registrars is Domain.com
Option #2 – Use a Tool
If you need a little spark in creativity, there are some great free domain name generators at your disposal.
Enter one or two keywords and the generator will look for ways to combine those words into a domain name. The really convenient part is that they also show you if the domain is available.
You can register a name through the link they provide (which will be an affiliate link to a domain name registrar), or just go to your favorite registrar and do it.
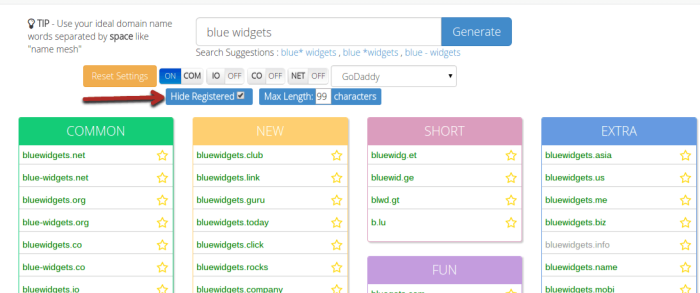
The first tool example I have is NameMesh. As the name suggests, it tries to mesh words together. If you check the “hide registered” button, you’ll only see domain names that are actually available.

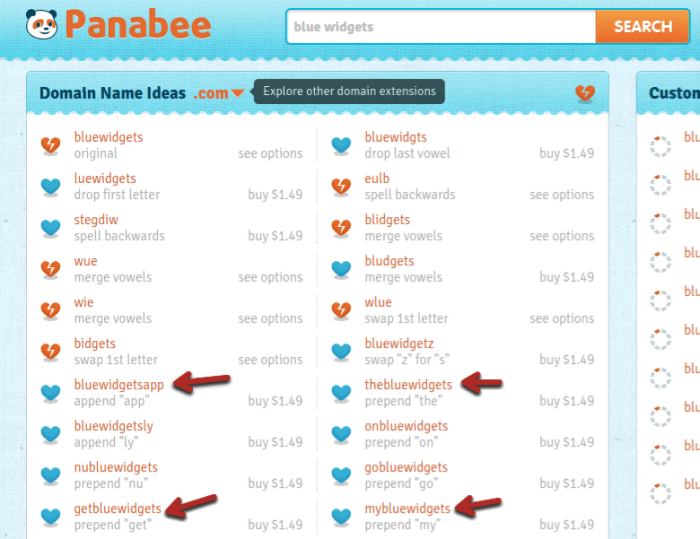
Another good tool is Panabee. It works in the exact same way, but could give you different results. If there’s a blue heart next to the suggested domain name, it means that it is available for purchase.

Many of the names will be silly, but you’ll typically get a few that are pretty good.
Once you’ve picked a domain name, you need to register it and then point your domain name to your hosting account. This is fairly simple. Your hosting company will send you an email after registering that will contain DNS servers (which look like web server addresses).
If you Google “[name of domain registrar] + DNS servers”, you can typically find a help document that will show you where to input your domain name within your hosting account.
In some cases, you might find your preferred domain name is unavailable. If that happens, try mixing up the words, or adding a verb to the name.
Build a Website Step 3: Choose a CMS
CMS stands for content management system.
Remember that you store your website’s files on your hosting server. If you really wanted to, you could edit these files every time you wanted to make a change to your business website.
Obviously, that’s kind of a pain to do.
A CMS lets you edit your website from the domain itself. You can log in to the domain and then customize your layout, settings, and content, and create new posts and pages, often using website templates that are easy to use.
In other words: It makes creating and updating a website much easier and saves you a ton of time.
There’s no perfect CMS. There are hundreds out there, some better than others. In general, though, all of the top ones have different strengths and weaknesses.
I’m operating under the assumption that you’re just trying to get a relatively basic website or blog up and running. If you are, stick to one of the popular CMSs that I’m about to outline. It will make your life a lot easier.
If you’re trying to create a custom web app or complicated tool, you’re going to need a custom solution. Either partner with a developer for your project or hire a development firm.
It would be impossible to show you, step-by-step, how to install each of these on every web server, but you can find a tutorial if you Google or search on Youtube for:
“install [CMS name] [hosting company]”
Option #1: WordPress
WordPress is the king of CMSs. It is by far the most popular option for this and it’s user-friendly business website templates and ease of social media sharing.
Just to save from some confusion: WordPress.com is the third party site where you can create free blogs, but WordPress.org is where you can download the WordPress software to install on a website.
WordPress rose to fame as a fantastic blogging platform. If you’re mainly looking to set up a blog-based website, it’s a great option.
It features a very intuitive admin back end that makes changing the most basic website template options, as well as creating new posts and pages, simple.
One area that is both a strength and a weakness is plugins.
WordPress has over 57,000 plugins in its library – it’s huge.
This is good because it means that you can use plugins to make WordPress do almost anything that you want, including using social media to drive traffic to your business website.
However, not all aspects of plugins are good:
- They can bloat your site: It’s important to not get carried away with plugins. If you have too many, they will significantly slow down your website.
- They can be security risks: When plugins are kept up to date, they’re pretty safe. However, since most plugins are free, the creators often stop maintaining them. Over time, they can become security risks and can lead to your site getting hacked.
- They aren’t heavily reviewed/tested: Anyone can publish a plugin for WordPress without approval. So, when you install a plugin, you take a risk. Sometimes you will update a plugin and it will crash your entire site.
Overall, plugins are nice to have when you really need them, but try to minimize how many you use. For more, check out this video:
Option #2: Joomla
Right behind WordPress is Joomla. It’s not quite as intuitive but is still relatively simple.
Again, it’s fairly easy to create and edit posts and pages and you have some control over website settings.
Also, like WordPress, Joomla has a large (not quite the same scale) library of plugins. But again, these share the same limitations. They are not tested by anyone and often get outdated, leading to security risks.
Option #3: Drupal
Of these first three website building options, Drupal is the most advanced. It will be the hardest to learn, but it also allows you to customize more.
It’s a lot like Lego blocks, where you put together the pieces that you want (not easy for beginners).

Instead of plugins, Drupal has modules. It isn’t as big as either of the alternatives, but there’s a reason for that. Drupal shows you which modules are under active development and are being maintained. This goes a long way toward mitigating your business website security risks.
I wouldn’t really recommend Drupal for a beginner, but if you know you’ll need some advanced customization, it might be an option as far as a website template.
Option #4 – Rainmaker
The Rainmaker Platform isn’t as popular as the first three options, but I wanted to include it. It was created by the geniuses at CopyBlogger, which is how you know it’s a high-quality product.
The reason I included it here as an option is because it’s not only a highly polished CMS, it’s a CMS designed specifically for Internet entrepreneurs.
Here are just some of the features it provides:
- Build membership sites, forums, and online training courses
- Upload, manage and sell digital products like software, ebooks, and more
- Built-in analytics & reporting
- Built-in A/B Testing
- Cloud-hosted, with upgrades, maintenance, and security, all taken care of.
- Export content to WordPress at any time you choose.
Those are some very unique and useful features, solving problems that internet marketers often have, without having to find a plugin or service to use.
You’ll notice that many aspects look like WordPress because it is based on WordPress.
One limitation is when it comes to themes (I’ll go into more detail shortly).
Rainmaker is limited to Genesis themes. There are currently around 30 of them. If you like simplicity, this makes it easy to find an attractive theme, so maybe it’s not really a weakness.
Once you pick a theme, it’s fairly simple to apply any custom CSS or design changes that you’d like:
One really big bonus is that it supports so many content types.
Instead of having to buy a landing page tool or find a good podcasting platform, you can use the content tools provided. This helps with social media brand building.
Finally, you can monitor traffic and do conversion rate optimization, right in the CMS. That’s an incredible feature, done in a simple way, which is great for beginners.
The main limitation is that if you want a feature that is not built-in, you’re out of luck. There are no plugins on the Rainmaker platform at the moment, so what you see is what you get.
Build a Website Step 4: Choose Your Brand Identity
At this point, you have some sort of website up and running.
Now, we have to make it awesome.
For any major CMS, you’ll install a theme. Themes are built on the basic CMS but are customized to look and function differently. This allows themes to be built for different businesses: artists, entrepreneurs, podcasters, local businesses, etc.
I’m going to go over themes for the main 3 CMSs I outlined above. They all work virtually the same.
How to Find a Great WordPress Theme to Build a Website
You have a few different options when it comes to choosing a WordPress theme. The first option is to search within WordPress.
Go to “Appearance > Themes” in the side menu and then click “add new” at the top:
You can sort themes by “featured”, “popular,” or by any advanced “feature filter” that you’re looking for.
If you like the look of the theme’s thumbnail, click anywhere on it to bring up a preview window.
If you like the preview (on the right panel), click install. Otherwise, click the “X” button and you’ll go back to your search screen.
Once you install a theme, you need to activate it for it to light up on your website. You can do that directly from the successful installation screen. Or, go back to your main themes page and you’ll see your new theme as an option.
Click it like before, but this time there will be an “activate” option, as well as a “live preview” option if you’re not sure that you actually want to activate it.
The second option is to find a theme using a third party site. These are typically premium themes, so expect to pay $30-60 for a theme. You can find some great free themes, but the best ones are all premium options.
It’s a one-time fee and I recommend it if you’re serious about your business. You can always start off with a free theme and convert to premium later, though.
The most well-known marketplace is Themeforest, but, if you’d like to try others, just search for “WordPress themes” in Google.
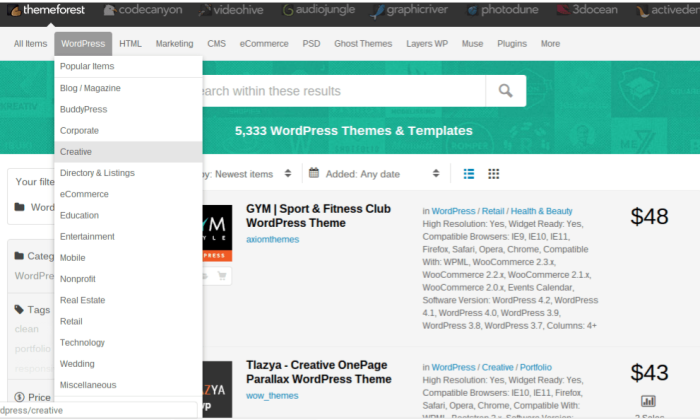
What you’ll find, with Themeforest, is that there are a lot more options:

You can sort themes by category, tag, price, popularity and more. On the right, you’ll see a price for the theme, as well as the amount of sales it has.
If you click on a theme, you can see any reviews, as well as a preview and more details about the theme.
With a premium theme, not only do you get better themes in general, but you also get support from the theme creator themselves, which can be very useful to beginners.
Build a Website Using Drupal Themes
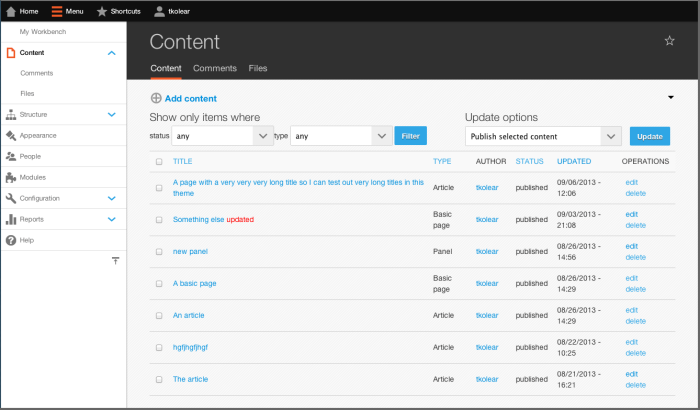
Drupal, like WordPress, has their own depository of themes. The difference is that it’s located outside of the admin panel.
The search engine isn’t quite as friendly, but you still have a decent amount of theme options (I wouldn’t say as good as WordPress, though):
There’s no easy preview, in most cases, so you’ll have to go into each theme and look around for links to documentation and demos.
If you do find one that you like, scroll down a bit, under the intro for the theme, to the downloads section. Download one of the most recent versions.
Pay special attention to the version number. Version 6 themes will not work on version 7 of Drupal and vice versa.
You’ll need to upload the theme into the theme directory in Drupal:
/sites/all/themes/yourThemeName
Then, navigate to “administer > themes” and click “enable” on the new theme. Finally, you’ll need to go to user preferences and select the new theme.
If it sounds difficult, here’s a short tutorial that shows you how to do it:
You can also buy premium themes for Drupal, which I highly recommend. They are much easier to search through, plus they typically look nicer as far as a website template. Again, you can use Themeforest or any other theme marketplace that you’d like.
Build a Website with a Joomla Theme
Joomla is a bit different, in that you’ll need to find a theme on a third party site. But, if you search for “free Joomla themes,” you can find many solid free options.
Alternatively, you can still use Themeforest, or any other premium marketplace.
The installation is pretty straight forward. You need to download the theme and then upload it to your CMS.
Watch the following video to see how to do it:
Build a Website Step 5: How to Edit your Website Without Messing Everything Up
I remember being a complete beginner to all things internet and being scared that I would break a website. While it’s not likely to happen if you’re careful, it can happen.
One of the most important steps to build a website is to protect it by using a child theme. A child theme is typically a style sheet that is kept separate from the rest of your theme’s files on the webserver.
You can input CSS into a child theme to customize the look of your website. There are 2 reasons you do this:
- It’s hard to break your site – you can always go into your hosting and simply remove the child theme files, if necessary.
- It protects you from updates – if you update a theme in WordPress (which is needed often for security reasons), it will wipe out any changes that you made in the theme files themselves. A child theme will not be affected, so you don’t have to waste time redoing your changes.
Create a Child Theme in WordPress
The reason that most sites are hacked is because of outdated software. Considering how often WordPress, its themes and its plugins get outdated, you need to always update everything, when possible on your web server.
A child theme is a necessity in WordPress.
Creating a child theme involves creating a new CSS sheet (you can use a simple text editor) and adding basic theme information (look at the picture below).
From there, you just need to upload it to WordPress (like any other theme) and activate it. Since there’s no functionality in your child theme, WordPress will keep using the parent theme (as long as you identify it correctly in the child theme).
Here is a complete and simple guide to creating a child theme.
Once you have a child theme, you can see it by navigating to “Appearance > Editor”. You can add any custom CSS that you want and then click “save” for your changes to take effect.
Create a Sub-Theme in Drupal
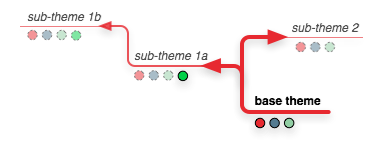
If you go with Drupal, you can’t create a “child” theme, but you can create a “sub-theme”.
It’s the same concept. You can apply styles to sub-themes, which will override the parent theme.

Here’s a complete guide to creating a Drupal sub-theme.
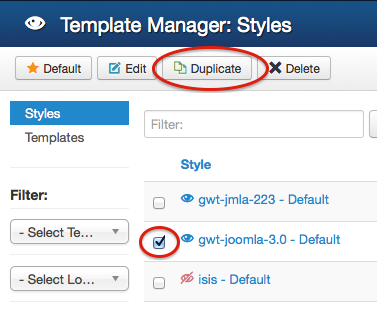
Create a Duplicate Theme in Joomla
You can’t create child themes in Joomla. The closet you can get is to create a duplicate theme.

When you click duplicate, it will create an exact copy of the original theme and become the default copy.
Note that this is not the same as a child theme, unfortunately. Essentially, you’re creating a new duplicate theme, once in a while, to serve as a backup, in case something goes wrong.
Step 6 to Build a Website: Start Marketing Your Business
At this point, you should have a website that works and looks decent.
You can finally finish with most of the technical part of building a website and move on to the things you originally wanted to do.
While it will vary, depending on your project or business, try to do the following four things next.
Step #1: Get a logo
Branding yourself is important. A logo is one of the main ways that customers will recognize your business.
If you have a business already, you may have a logo, which makes this easy. If not, you’ll need to get one created. Here are a few different options to find designers:
- Fiverr: You’ll pay $5-20 to get a logo. You won’t get an amazing logo for that price, but it may be okay to get you started.
- Upwork: Post a job here and designers will apply to create your logo. Foreign workers are typically very cheap, while experienced Western designers could cost a few hundred bucks. Again, you get what you pay for.
- Dribbble: If you want a top-notch logo, search for “logo” on Dribbble. Browse the designs that come up, until you find a designer that you love. Contact them and hire them. This is the priciest of all options.

Step #2: Write Your Website Copy
Right now, you have a pretty empty website. Start by getting familiar with your CMS. Then, create basic pages, like the “About” page.
Next, start filling in your home page with the first message(s) that you want new visitors to see.
Step #3: Install Google Analytics
While analytics don’t matter right away, you’ll want to start gathering data right away.
Install Google Analytics code into your website, so that you can track any visitors. Then read this guide to Google Analytics so you can start understanding how your website performs.
Step #4: Plan your Marketing Strategy
Now that you have a website and know how to use it, it’s time to figure out how you’re going to get visitors to the site.
I’ve written tons of articles on creating marketing strategies and generating traffic. Now, you can finally put them to use:
- The Beginner’s Guide to Online Marketing
- How to Grow Your Blog Traffic by 20,000 Visitors a Month
- The Advanced Guide to Content Marketing
- 13 Content Marketing Hacks That Will Help You Attract More Clients
- 9 Link Building Resources That’ll Increase Your Search Rankings
Conclusion
Before you get started with the six steps to build a website, I need to tell you one more thing: Be patient.
Everyone struggles a bit to build their first website and most struggle while building their first few. You will get better, the more that you practice.
If you’re getting frustrated with something, take a deep breath, relax for a minute, then Google your problem. If you stick to one of the CMSs in this article, there are tutorials for just about everything out there.
Alternatively, make use of Youtube. It’s often easier to follow along with a video than it is with a text walkthrough.
And, while getting a website up and running won’t make you a success overnight, it’s your first step up the mountain.
Keep learning, keep testing and you will slowly but surely see real progress.
If you have any questions about how to build a website, let me know in a comment below. I’ll try to clear things up.
source http://feedproxy.google.com/~r/KISSmetrics/~3/KXtnLG3Ic38/
No comments:
Post a Comment