From inception to finally reaching your subscribers’ inbox, an email goes through various stages. Initially, the purpose of sending that specific email is finalized by the email marketer. The email copy is created along with the wireframe of the email. It is then passed to the email designer, who creates a prototype of the email design based on the wireframe. The finalized design is then forwarded to the email developer, who transforms the design into a functional HTML file, which is loaded in the ESP and sent to the subscribers.
Owing to the number of people involved in the creation of an email, the dependency involved in getting any change done, is quite time-consuming. In fact, it roughly takes 4-6 hours to develop an email template. At EmailMonks, our team of 150+ experienced email developers have created 60,000+ templates for over 5000 brands & agencies.  In this article, we will teach you how to create HTML email, which you can refer to for basic troubleshooting of your email templates.
In this article, we will teach you how to create HTML email, which you can refer to for basic troubleshooting of your email templates.
| P.S: It is always better to rely on email experts like EmailMonks to ensure that your subscribers get an awesome and perfectly coded email. |
| It is advisable not to edit an HTML email on Microsoft FrontPage, Word, or Publisher as it will add an additional code to your email template. Use the basic text editor or edit the code in the code editor of your ESP. |
How to Create HTML Email Template?
Any HTML email is made of two parts:
- Header section: Any code placed between <head> and </head> is considered, by the rendering engine of an email client, to be the header section. Any media queries, styling and CSS animations are specified in this section.
- Body: Any code placed between <body> and </body> is the body section and the rendering engine uses the code to create the structure of your email.
Step 1: Preparing your HTML <head> template
The head section of any email HTML resembles the following code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="https://www.w3.org/1999/xhtml"> <head> <title>Test Email Sample</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0 " /> <style> <!--- CSS code (if any) ---> </style> </head>
<!DOCTYPE> is used to inform the rendering engine which HTML tags to expect and which set of rules the HTML and CSS adhere to. Even though some email clients (webmail clients like Gmail, Google Apps, Yahoo! Mail and Outlook.com) strip away the code and apply their own, it is a good practice to include this in your email code.
Even though you are free to choose between XHTML 1.0, Transitional XHTML 1.0, and Strict HTML5, most email developers worth their salt use Transitional XHTML 1.0.
<meta http-equiv=”Content-Type” /> specifies how to process text and special characters in your email. The “text/html” instructs the rendering engine to consider the following strings of text as html.
<meta name=”viewport” /> instructs the device, on which the email is viewed, to set the viewable area of the email as per the screen width.
The title of the email is written between the <title> tag. When a subscriber clicks on “view online”, the title of the email is displayed on the browser tab.
Step 2: Styling your email
Styling is cool, but its difficult.
Whatever styling you are going to implement in your email such as text formatting, image size, media queries go between the <style> tags as different classes. The basic format for adding <style> tag is <style type=”text/css”> where in “text/css” specifies the media type as CSS. Placement of the <style> tag is tricky as 6 out of 36 email clients do not support <style> tag in <head> and Gmail doesn’t support it in the email body.
Text formatting
In case you need to add a centralized formatting condition (shown below) for any text, you can specify the attributes in the specific class.
e.g. in order to disable text decoration in hyperlinks, add
.em_defaultlink a {
color: inherit !important;
text-decoration: none !important;
}
Media Queries
In case you are coding a responsive email, the media queries need to be added in the following format.
@media only screen and (min-width: ___px) and (max-width: ___px)
{
.(class_name)
{
(attributes to be implemented)
}
}
For example, consider the following media query:
@media only screen and (min-width:481px) and (max-width:699px) {
.em_main_table {
width: 100% !important;
}
.em_wrapper {
width: 100% !important;
}
.em_hide {
display: none !important;
}
.em_img {
width: 100% !important;
height: auto !important;
}
.em_h20 {
height: 20px !important;
}
.em_padd {
padding: 20px 10px !important;
}
}
When the email is viewed in a device that is between the screen width of 481 and 699px:
- The width of the email (em_main_table) is forced to be 100% owing to “width: 100% !important;” attribute.
- The section that is associated with em.hide class shall be hidden due to “display:none !important;” attribute
- The section that is associated with em.h20 class will have the fixed height of 20px due to “height: 20px !important;” attribute
- Any element associated with class em_padd will have a fixed padding of 20px (horizontal) and 10px (vertical).
P.S: !important forces the rendering engine to not make any alterations to the media query.
For mobile layout, separate media queries are specified to be activated at screen widths lesser than 480px.
The media queries you have learned till now will render in a few mobile layouts. But rendering in some of the layouts require a specific set of media queries, and only an expert developer can help you do that. You can learn more about the challenges and opportunities of responsive emails in this blog.
Interactivity in email
In case you wish to include any interactivity in your email, the CSS part of the code is to be added before you close the <head> section.
Interactivity is hard to code and requires a lot of testing to render perfectly in email clients. There might be HTML code available on the internet, but it still requires a lot of coding experience to build interactive emails. You can learn more about interactive emails in our infographic – Interactive Email Design Elements. Here, you will also be able to download samples of each interactive element.
Want us to create awesome interactive emails for you? Place an order now>>
Step 3: Final <head> code
So, our final <head> code looks like
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<title>Test Email Sample</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0 " />
<style>
<!---Text decoration removed -->
.em_defaultlink a {
color: inherit !important;
text-decoration: none !important;
<!---Media Query for desktop layout -->
@media only screen and (min-width:481px) and (max-width:699px) {
.em_main_table {
width: 100% !important;
}
.em_wrapper {
width: 100% !important;
}
.em_hide {
display: none !important;
}
.em_img {
width: 100% !important;
height: auto !important;
}
.em_h20 {
height: 20px !important;
}
.em_padd {
padding: 20px 10px !important;
}
}
@media screen and (max-width: 480px) {
.em_main_table {
width: 100% !important;
}
.em_wrapper {
width: 100% !important;
}
.em_hide {
display: none !important;
}
.em_img {
width: 100% !important;
height: auto !important;
}
.em_h20 {
height: 20px !important;
}
.em_padd {
padding: 20px 10px !important;
}
.em_text1 {
font-size: 16px !important;
line-height: 24px !important;
}
u + .em_body .em_full_wrap {
width: 100% !important;
width: 100vw !important;
}
}
</style>
</head>
| Is </head> giving you a headache? |
| We can be your painkiller. Talk to us now. |
Step 4: Building your <body>
The 600px range for emails was calculated for Windows Outlook working on a 1024px desktop monitor, 10 years ago. Now devices with screen widths of minimum 800px are flooding the market; so you can build emails with a width of 700px at least, and add background colors to emulate widescreen emails.
So, we start with a body of 100% width with color #efefefef.
<body class="em_body" style="margin:0px; padding:0px;" bgcolor="#efefef">
In this we add a table that is center aligned at 700px
<table align="center" width="700" border="0" cellspacing="0" cellpadding="0" class="em_main_table" style="width:700px;">
Now, we will include a pre-header text and “view online” as a part of a cell, made by nesting another table in the above-mentioned table.
<tr>
<td style="padding:15px;" class="em_padd" valign="top" bgcolor="#efefef" align="center"><table width="100%" cellspacing="0" cellpadding="0" border="0" align="center">
<tbody><tr>
<td style="font-family:'Open Sans', Arial, sans-serif; font-size:12px; line-height:15px; color:#0d1121;" valign="top" align="center">Test Email Sample | <a href="#" target="_blank" style="color:#0d1121; text-decoration:underline;">View Online</a></td>
</tr>
</tbody></table></td>
</tr>

Now, we add the hero image.
<tr>
<td valign="top" align="center"><table width="100%" cellspacing="0" cellpadding="0" border="0" align="center">
<tbody><tr>
<td valign="top" align="center"><img class="em_img" alt="Welcome to EmailMonks Newsletter" style="display:block; font-family:Arial, sans-serif; font-size:30px; line-height:34px; color:#000000; max-width:700px;" src="Location of your image" width="700" border="0" height="345"></td>
</tr>
</tbody></table></td>
</tr>

Now, we add a separate table for the email copy:
<tr>
<td valign="top" align="center" bgcolor="#0d1121" style="padding:35px 70px 30px;" class="em_padd"><table align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center" valign="top" style="font-family:'Open Sans', Arial, sans-serif; font-size:16px; line-height:30px; color:#ffffff;">This is a sample email which shall be accommodated in a single paragraph</td>
</tr>
<tr>
<td height="15" style="font-size:0px; line-height:0px; height:15px;"> </td>
<!—this is space of 15px to separate two paragraphs -->
</tr>
<tr>
<td align="center" valign="top" style="font-family:'Open Sans', Arial, sans-serif; font-size:18px; line-height:22px; color:#fbeb59; letter-spacing:2px; padding-bottom:12px;">This is paragraph 2 of font size 18px and #fbeb59 font color with a line spacing of 15px</td>
</tr>
<tr>
<td height="25" class="em_h20" style="font-size:0px; line-height:0px; height:25px;"> </td>
<!—this is space of 25px to separate two paragraphs -->
</tr>
<tr>
<td align="center" valign="top" style="font-family:'Open Sans', Arial, sans-serif; font-size:18px; line-height:22px; color:#fbeb59; text-transform:uppercase; letter-spacing:2px; padding-bottom:12px;"> This is paragraph 3 of font size 18px and #fbeb59 font color with a line spacing of 25px and Uppercase</td>
</tr>
</table></td>
</tr>

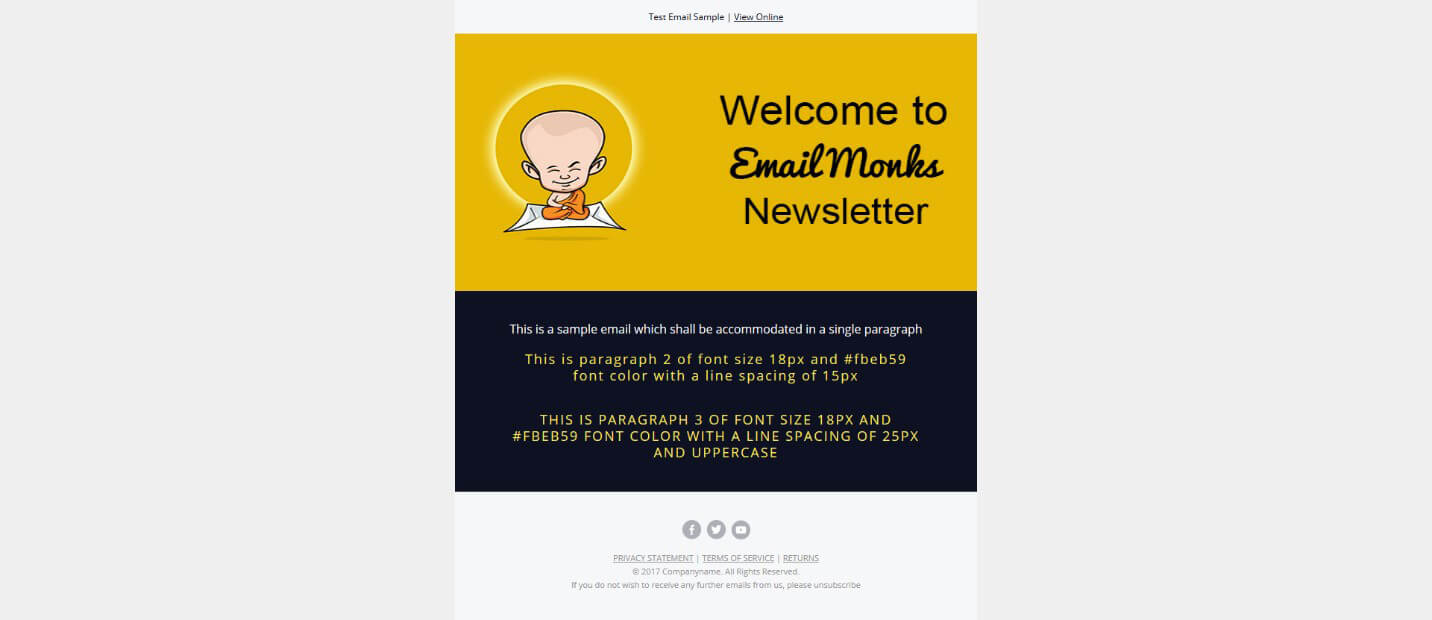
Now, we add a CAN-SPAM compatible footer:
<tr>
<td valign="top" align="center" bgcolor="#f6f7f8" style="padding:38px 30px;" class="em_padd"><table align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top" align="center" style="padding-bottom:16px;"><table align="center" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top" align="center"><a href="#" target="_blank" style="text-decoration:none;"><img src="images/fb.png" alt="fb" style="display:block; font-family:Arial, sans-serif; font-size:14px; line-height:14px; color:#ffffff; max-width:26px;" border="0" width="26" height="26" /></a></td>
<td width="6" style="width:6px;"> </td>
<td valign="top" align="center"><a href="#" target="_blank" style="text-decoration:none;"><img src="images/tw.png" alt="tw" style="display:block; font-family:Arial, sans-serif; font-size:14px; line-height:14px; color:#ffffff; max-width:27px;" border="0" width="27" height="26" /></a></td>
<td width="6" style="width:6px;"> </td>
<td valign="top" align="center"><a href="#" target="_blank" style="text-decoration:none;"><img src="images/yt.png" alt="yt" style="display:block; font-family:Arial, sans-serif; font-size:14px; line-height:14px; color:#ffffff; max-width:26px;" border="0" width="26" height="26" /></a></td>
</tr>
</table></td>
</tr>
<tr>
<td align="center" valign="top" style="font-family:'Open Sans', Arial, sans-serif; font-size:11px; line-height:18px; color:#999999;"><a href="#" target="_blank" style="color:#999999; text-decoration:underline;">PRIVACY STATEMENT</a> | <a href="#" target="_blank" style="color:#999999; text-decoration:underline;">TERMS OF SERVICE</a> | <a href="#" target="_blank" style="color:#999999; text-decoration:underline;">RETURNS</a><br />
© 2017 Companyname. All Rights Reserved.<br />
If you do not wish to receive any further emails from us, please <a href="#" target="_blank" style="text-decoration:none; color:#999999;">unsubscribe</a></td>
</tr>
</table></td>
</tr>

Now, before we close the body, we add the following code:
<div class="em_hide" style="white-space: nowrap; display: none; font-size:0px; line-height:0px;"> </div>
This adds extra spacing to force the desktop layout in Gmail
So, your final email template HTML code should be:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office"><head>
<!--[if gte mso 9]><xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml><![endif]-->
<title>Christmas Email template</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0 ">
<meta name="format-detection" content="telephone=no">
<!--[if !mso]><!-->
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700,800" rel="stylesheet">
<!--<![endif]-->
<style type="text/css">
body {
margin: 0 !important;
padding: 0 !important;
-webkit-text-size-adjust: 100% !important;
-ms-text-size-adjust: 100% !important;
-webkit-font-smoothing: antialiased !important;
}
img {
border: 0 !important;
outline: none !important;
}
p {
Margin: 0px !important;
Padding: 0px !important;
}
table {
border-collapse: collapse;
mso-table-lspace: 0px;
mso-table-rspace: 0px;
}
td, a, span {
border-collapse: collapse;
mso-line-height-rule: exactly;
}
.ExternalClass * {
line-height: 100%;
}
.em_defaultlink a {
color: inherit !important;
text-decoration: none !important;
}
span.MsoHyperlink {
mso-style-priority: 99;
color: inherit;
}
span.MsoHyperlinkFollowed {
mso-style-priority: 99;
color: inherit;
}
@media only screen and (min-width:481px) and (max-width:699px) {
.em_main_table {
width: 100% !important;
}
.em_wrapper {
width: 100% !important;
}
.em_hide {
display: none !important;
}
.em_img {
width: 100% !important;
height: auto !important;
}
.em_h20 {
height: 20px !important;
}
.em_padd {
padding: 20px 10px !important;
}
}
@media screen and (max-width: 480px) {
.em_main_table {
width: 100% !important;
}
.em_wrapper {
width: 100% !important;
}
.em_hide {
display: none !important;
}
.em_img {
width: 100% !important;
height: auto !important;
}
.em_h20 {
height: 20px !important;
}
.em_padd {
padding: 20px 10px !important;
}
.em_text1 {
font-size: 16px !important;
line-height: 24px !important;
}
u + .em_body .em_full_wrap {
width: 100% !important;
width: 100vw !important;
}
}
</style>
</head>
<body class="em_body" style="margin:0px; padding:0px;" bgcolor="#efefef">
<table class="em_full_wrap" valign="top" width="100%" cellspacing="0" cellpadding="0" border="0" bgcolor="#efefef" align="center">
<tbody><tr>
<td valign="top" align="center"><table class="em_main_table" style="width:700px;" width="700" cellspacing="0" cellpadding="0" border="0" align="center">
<!--Header section-->
<tbody><tr>
<td style="padding:15px;" class="em_padd" valign="top" bgcolor="#f6f7f8" align="center"><table width="100%" cellspacing="0" cellpadding="0" border="0" align="center">
<tbody><tr>
<td style="font-family:'Open Sans', Arial, sans-serif; font-size:12px; line-height:15px; color:#0d1121;" valign="top" align="center">Test Email Sample | <a href="#" target="_blank" style="color:#0d1121; text-decoration:underline;">View Online</a></td>
</tr>
</tbody></table></td>
</tr>
<!--//Header section-->
<!--Banner section-->
<tr>
<td valign="top" align="center"><table width="100%" cellspacing="0" cellpadding="0" border="0" align="center">
<tbody><tr>
<td valign="top" align="center"><img class="em_img" alt="merry Christmas" style="display:block; font-family:Arial, sans-serif; font-size:30px; line-height:34px; color:#000000; max-width:700px;" src="images/05be8b57-6b90-4ebd-ba17-4014c79f2e4b.jpg" width="700" border="0" height="345"></td>
</tr>
</tbody></table></td>
</tr>
<!--//Banner section-->
<!--Content Text Section-->
<tr>
<td style="padding:35px 70px 30px;" class="em_padd" valign="top" bgcolor="#0d1121" align="center"><table width="100%" cellspacing="0" cellpadding="0" border="0" align="center">
<tbody><tr>
<td style="font-family:'Open Sans', Arial, sans-serif; font-size:16px; line-height:30px; color:#ffffff;" valign="top" align="center">This is a sample email which shall be accommodated in a single paragraph</td>
</tr>
<tr>
<td style="font-size:0px; line-height:0px; height:15px;" height="15"> </td>
<!--—this is space of 15px to separate two paragraphs ---->
</tr>
<tr>
<td style="font-family:'Open Sans', Arial, sans-serif; font-size:18px; line-height:22px; color:#fbeb59; letter-spacing:2px; padding-bottom:12px;" valign="top" align="center">This is paragraph 2 of font size 18px and #fbeb59 font color with a line spacing of 15px</td>
</tr>
<tr>
<td class="em_h20" style="font-size:0px; line-height:0px; height:25px;" height="25"> </td>
<!--—this is space of 25px to separate two paragraphs ---->
</tr>
<tr>
<td style="font-family:'Open Sans', Arial, sans-serif; font-size:18px; line-height:22px; color:#fbeb59; text-transform:uppercase; letter-spacing:2px; padding-bottom:12px;" valign="top" align="center"> This is paragraph 3 of font size 18px and #fbeb59 font color with a line spacing of 25px and Uppercase</td>
</tr>
</tbody></table></td>
</tr>
<!--//Content Text Section-->
<!--Footer Section-->
<tr>
<td style="padding:38px 30px;" class="em_padd" valign="top" bgcolor="#f6f7f8" align="center"><table width="100%" cellspacing="0" cellpadding="0" border="0" align="center">
<tbody><tr>
<td style="padding-bottom:16px;" valign="top" align="center"><table cellspacing="0" cellpadding="0" border="0" align="center">
<tbody><tr>
<td valign="top" align="center"><a href="#" target="_blank" style="text-decoration:none;"><img src="images/fb.png" alt="fb" style="display:block; font-family:Arial, sans-serif; font-size:14px; line-height:14px; color:#ffffff; max-width:26px;" width="26" border="0" height="26"></a></td>
<td style="width:6px;" width="6"> </td>
<td valign="top" align="center"><a href="#" target="_blank" style="text-decoration:none;"><img src="images/tw.png" alt="tw" style="display:block; font-family:Arial, sans-serif; font-size:14px; line-height:14px; color:#ffffff; max-width:27px;" width="27" border="0" height="26"></a></td>
<td style="width:6px;" width="6"> </td>
<td valign="top" align="center"><a href="#" target="_blank" style="text-decoration:none;"><img src="images/yt.png" alt="yt" style="display:block; font-family:Arial, sans-serif; font-size:14px; line-height:14px; color:#ffffff; max-width:26px;" width="26" border="0" height="26"></a></td>
</tr>
</tbody></table></td>
</tr>
<tr>
<td style="font-family:'Open Sans', Arial, sans-serif; font-size:11px; line-height:18px; color:#999999;" valign="top" align="center"><a href="#" target="_blank" style="color:#999999; text-decoration:underline;">PRIVACY STATEMENT</a> | <a href="#" target="_blank" style="color:#999999; text-decoration:underline;">TERMS OF SERVICE</a> | <a href="#" target="_blank" style="color:#999999; text-decoration:underline;">RETURNS</a><br>
© 2017 Companyname. All Rights Reserved.<br>
If you do not wish to receive any further emails from us, please <a href="#" target="_blank" style="text-decoration:none; color:#999999;">unsubscribe</a></td>
</tr>
</tbody></table></td>
</tr>
<tr>
<td class="em_hide" style="line-height:1px;min-width:700px;background-color:#ffffff;"><img alt="" src="images/spacer.gif" style="max-height:1px; min-height:1px; display:block; width:700px; min-width:700px;" width="700" border="0" height="1"></td>
</tr>
</tbody></table></td>
</tr>
</tbody></table>
<div class="em_hide" style="white-space: nowrap; display: none; font-size:0px; line-height:0px;"> </div>
</body></html>
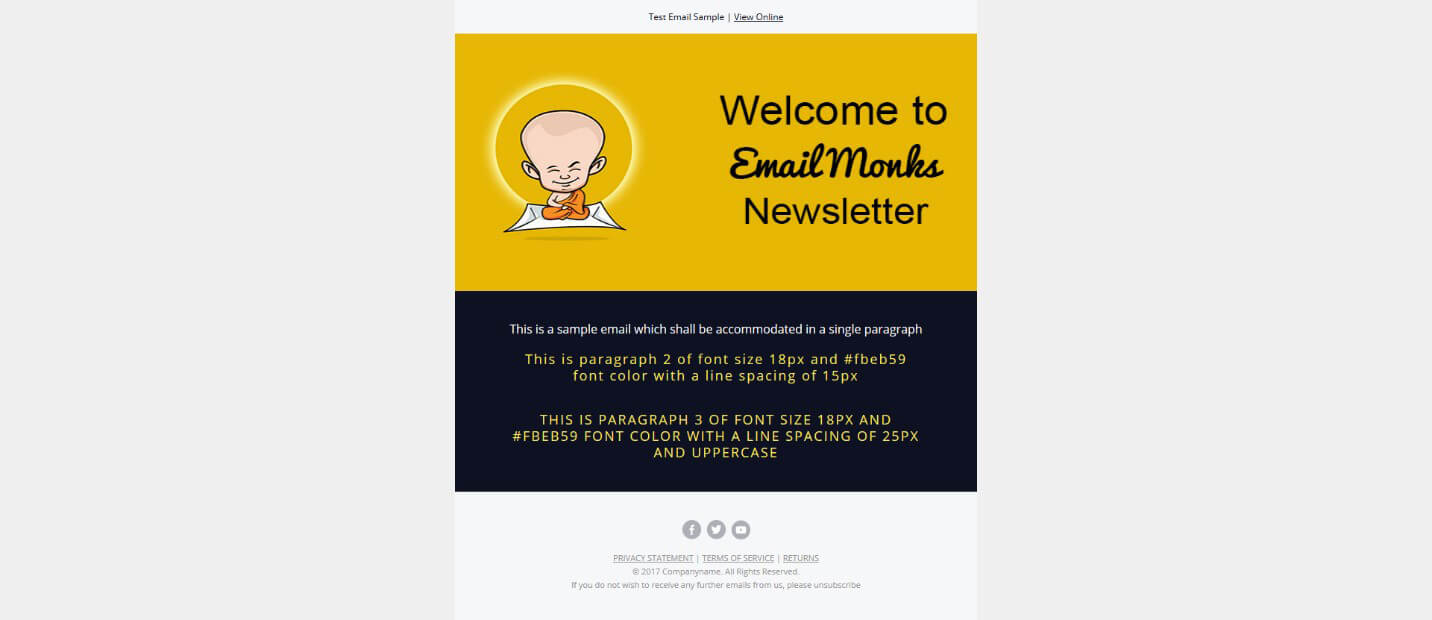
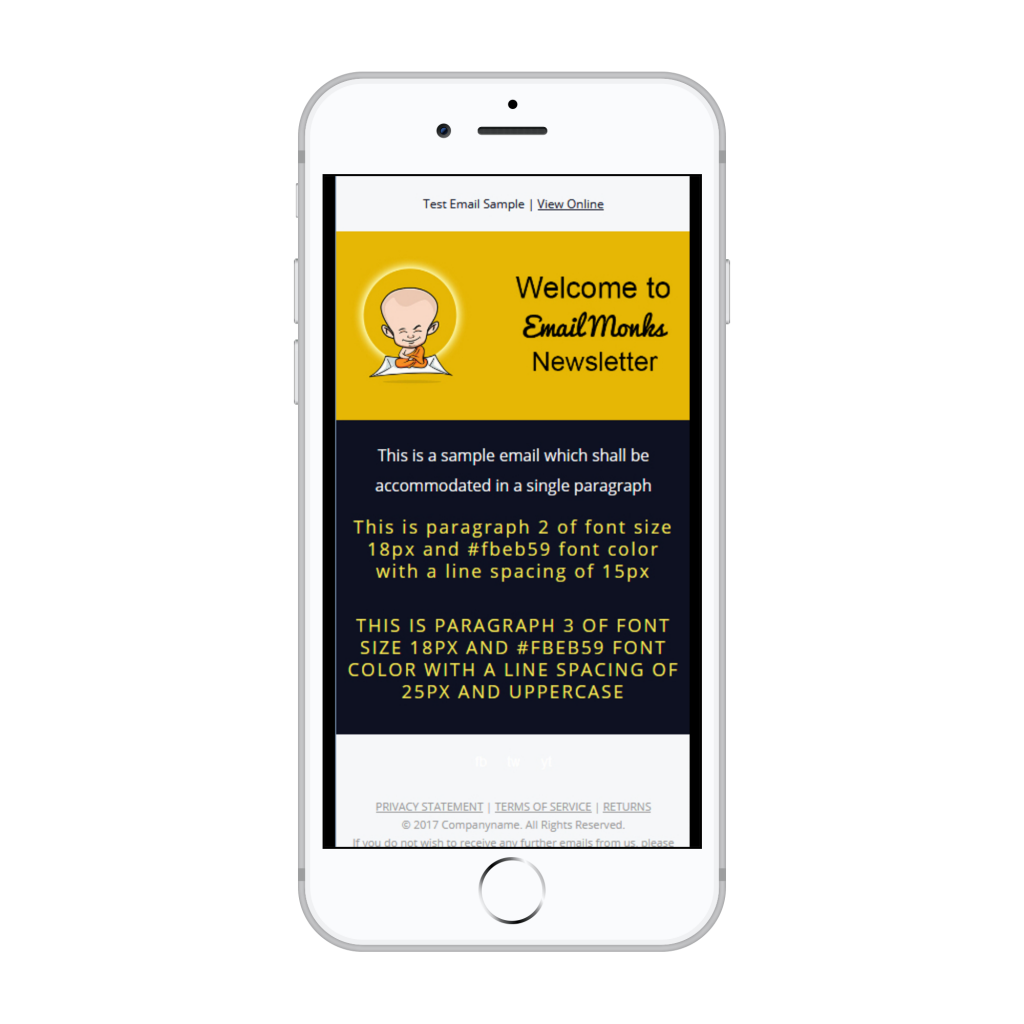
There you go! You’ve successfully created an HTML Email example!

Desktop Version

Mobile View
Wrapping Up
Following this step-by-step guide, you can create an HTML template that can be used for your email marketing strategy. The above methodology is just one of the many processes used to train our developers and test the email templates rigorously using tools like Email on Acid to deliver pixel-perfect results as per our clients’ requirements.
Ideally, being an email marketer you need to dabble into various aspects of HTML in email, including email design, email coding and template testing. At the same time, most brands and agencies partner with EmailMonks for their email template production needs to deliver high converting email marketing campaigns.
source https://emailmonks.com/blog/email-coding/step-step-guide-create-html-email/
No comments:
Post a Comment